
R+C Website Redesign
To support increased recruiting efforts and ongoing business development initiatives, my team was asked to redesign and modernize the Rutherford + Chekene (R+C) website. I managed the project through initial visioning and low-fidelity wireframing, then handed off the project to a hired web design/development consultant when I left to pursue my UC Berkeley Extension certificate in UX Design.
Once I completed the program, I had the opportunity to return to the project and build upon the progress that had been made. To bring the website to its full potential, I significantly redesigned seven pages and designed five new pages (all of which included desktop, tablet, and mobile versions). I also taught myself the Webflow website building platform in order to be able to implement these updated designs myself.
ROLE
UX/UI Designer
Web Designer
Project Manager
Copy WriterDATE
OngoingTOOLS
Figma
Webflow
Adobe Illustrator
Mural
Process
Discover
To determine what content was important to include on our website, I conducted an audit of the existing company website and a dozen industry peers’ websites.
Next, I worked with my team to create a suite of proto-personas based on each of our target audience segments.
To understand how the brand voice could be incorporated throughout the new site, I conducted an exercise based on the concept of affinity diagramming where I collected existing transcripts from recent interviews with firm leaders, highlighted key areas, then transferred each quote to a sticky note on Mural, and sorted them into groups by theme.
Structure
We held a team white boarding session to explore how the new site should be structured. With the existing site structure and competitor research for reference, we iterated on several different possible configurations until we finally arrived at the final version of the new site map.
Design Phase 1
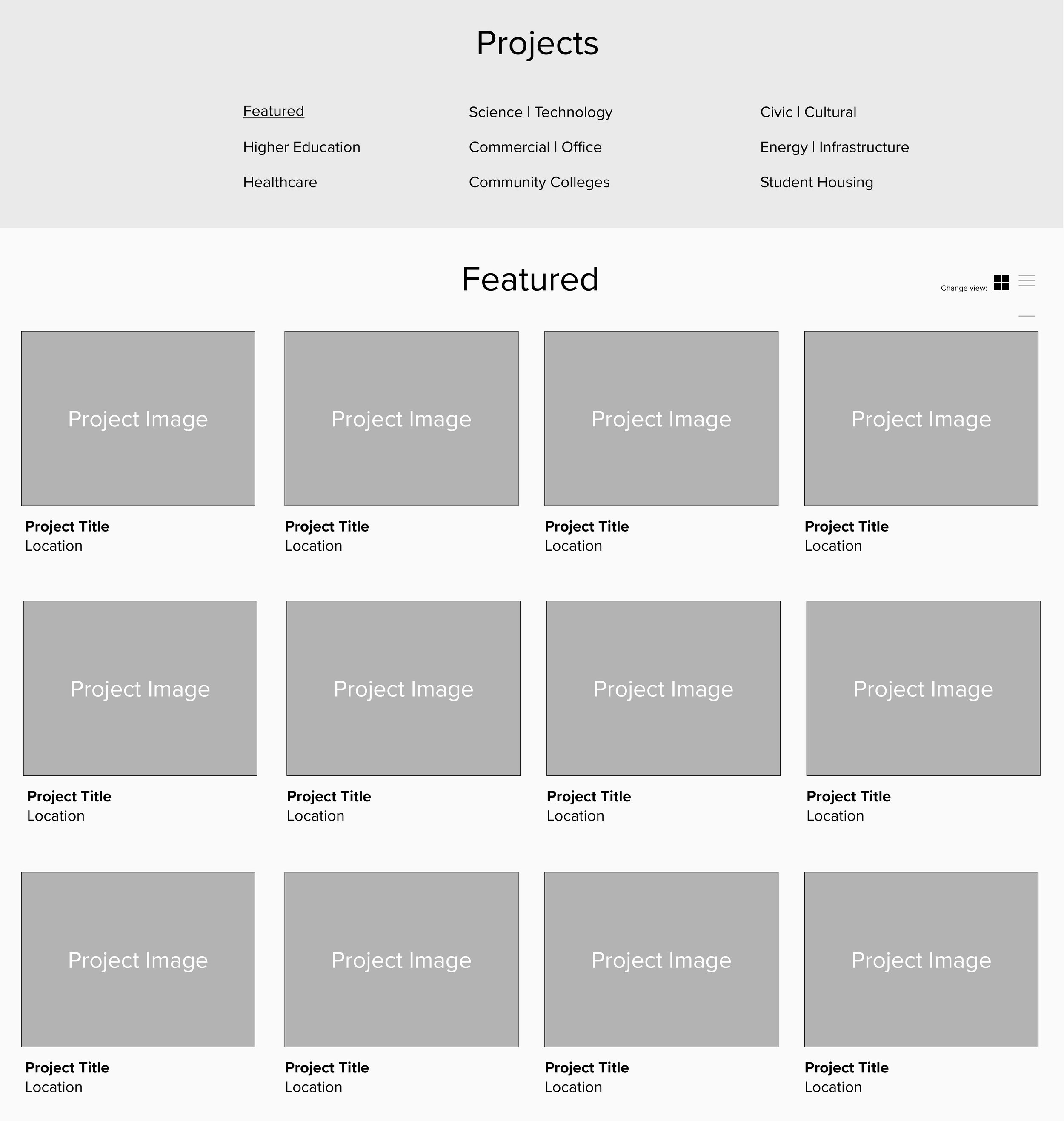
To communicate our team’s vision for the new website, I prepare initial conceptual wireframes of key pages then met with my supervisor to get feedback and made updates accordingly. Once they were ready, these wireframes were given to our website design/development consultant who referenced them to develop a new visual identity for the website transferred content from the previous website to the new one.








Design Phase 2
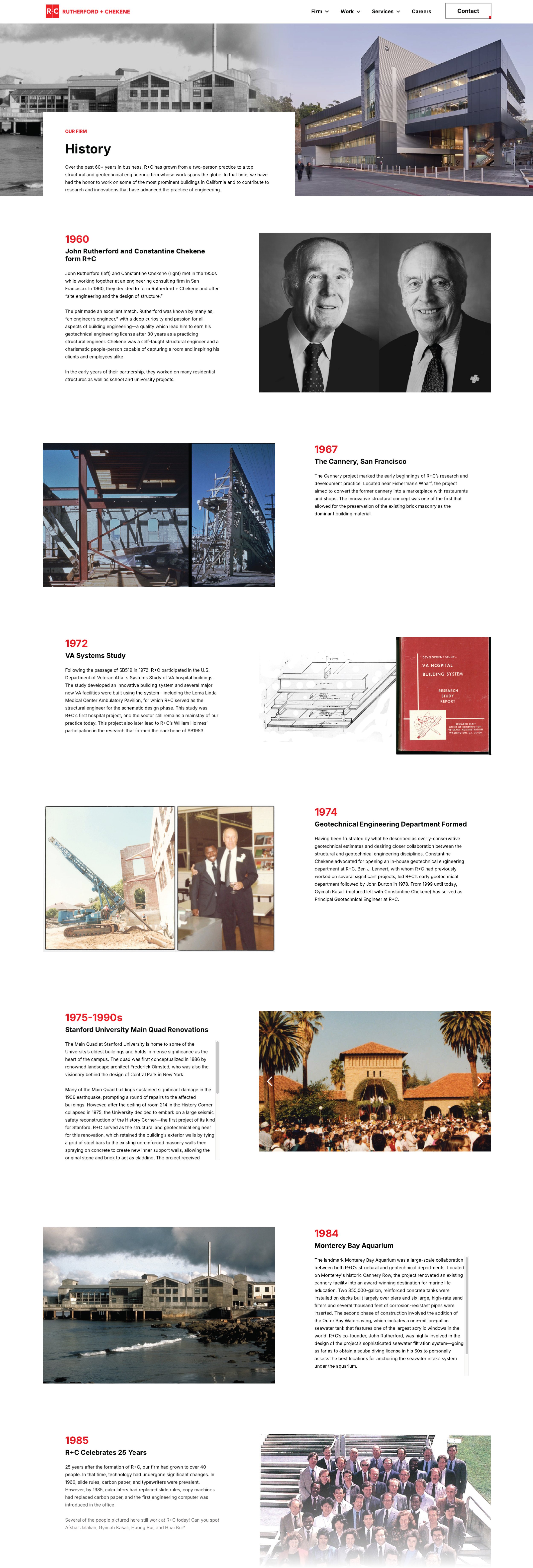
After the web design/development consultant developed an updated visual identity for the new website and transferred over content from the previous website, I returned to the project and built upon that work. In total, I significantly redesigned seven pages of the website and designed five new page. I successfully implemented all of my designs in Webflow.







Icon Design
For the updated About Us and Careers pages, I developed a total of 14 custom icons using Adobe Illustrator.
Animation
The new Sustainability page includes a video I originally created for social media using Adobe After Effects announcing the firm’s commitment to the SE2050 initiative.

